Overview of React-Native-Just-Timeline
React Native Just Timeline is a package intended to provide an elegant, highly flexible and customizable, performant solution to render a sequence of events. In short, it is to create a timeline of events.
Resource:
Setting up React-Native-Just-Timeline
To install Timeline, run the following command:
npm install react-native-just-timeline
React-Native-Just-Timeline APIs/Webhooks
I was unable to find any documentation about APIs or webhooks in react-native-just-timeline. GitHub page only listed and explained the features that were provided in the tool.
Verdict
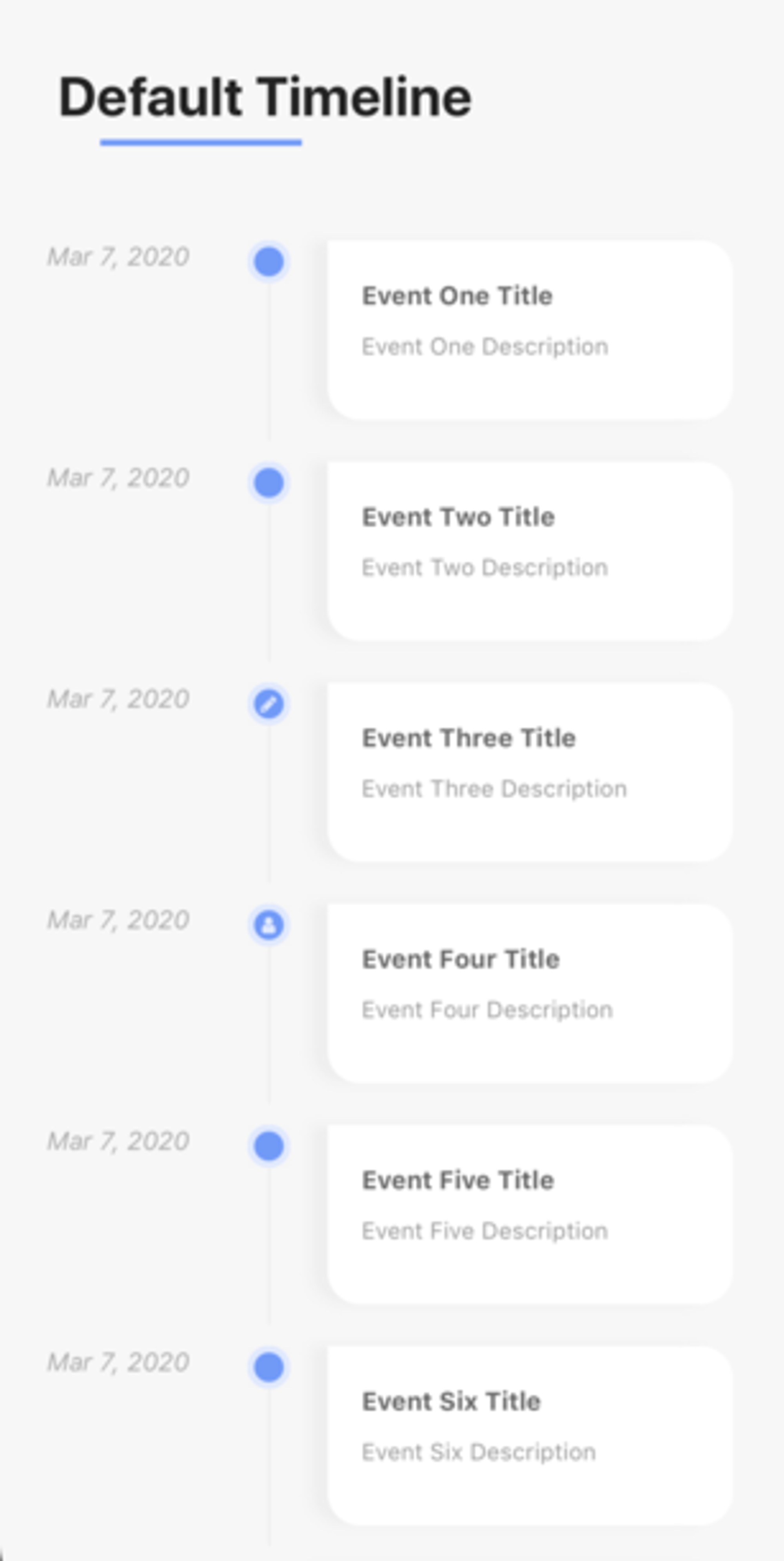
As the name suggest, this tool is basically a UI to display data in a timeline format. React-Timeline can be used to display ProcessCreate events in chronological order. Similar to Wekan, when you click on the individual cards, you could configure it to display information related to the event e.g. CommandLine used etc. For newcomers, it may take some time to understand how Wekan works as the design can be a little complex. React-Timeline has a much simplistic design and hence makes it easier for newcomers to understand the interface.
You can consider switching the frontend to React-Native-Just-Timeline if you want a simple and easy-to-understand UI interface. However, bear in mind that this simplicity will cause the frontend to have lesser features as compared to Wekan.
Jym's Comment

I respect different perspectives. Culturally & in general, we are more adverse to new things in Singapore. However, innovation do come about with certain healthy level of risk-taking, which includes using newer things as oppose sticking to proven stuff. Consider my earlier statements regarding "Re-imagining frontend...":

This is taken from Syntax00's Github page. Imagine this is the Process-Sequence column, such that on click, we can show more details relating to let's say Outbound & Lateral Network comms.. or other Sysmon Event types.
Another type of time-line is horizontal, which may be useful in terms of layout.
Which is why I favor those tools that can quickly allow us to build a mock-up, because building things is usually an iterative process.
I have some challenges to describe precisely certain things in the task because if I always do so, it becomes TOO prescribed & skew towards "what I want" as oppose "what else can another person imagine...".
When working with younger folks, I rather arrange it so that there's more room to discuss & people they have some autonomy over the design.