Overview of React-Event-Timeline
React component to generate a responsive vertical event timeline.
Setting up React-Event-Timeline
Installation steps: https://github.com/rcdexta/react-event-timeline#getting-started
To set-up React-Event-Timeline, run the following command:
npm install --save react-event-timelineSince the GitHub page provided links to a storybook demo and CodeSandbox version of the tool, I will use both to evaluate the functionalities of the tool.

React-Event-Timeline Functionalities
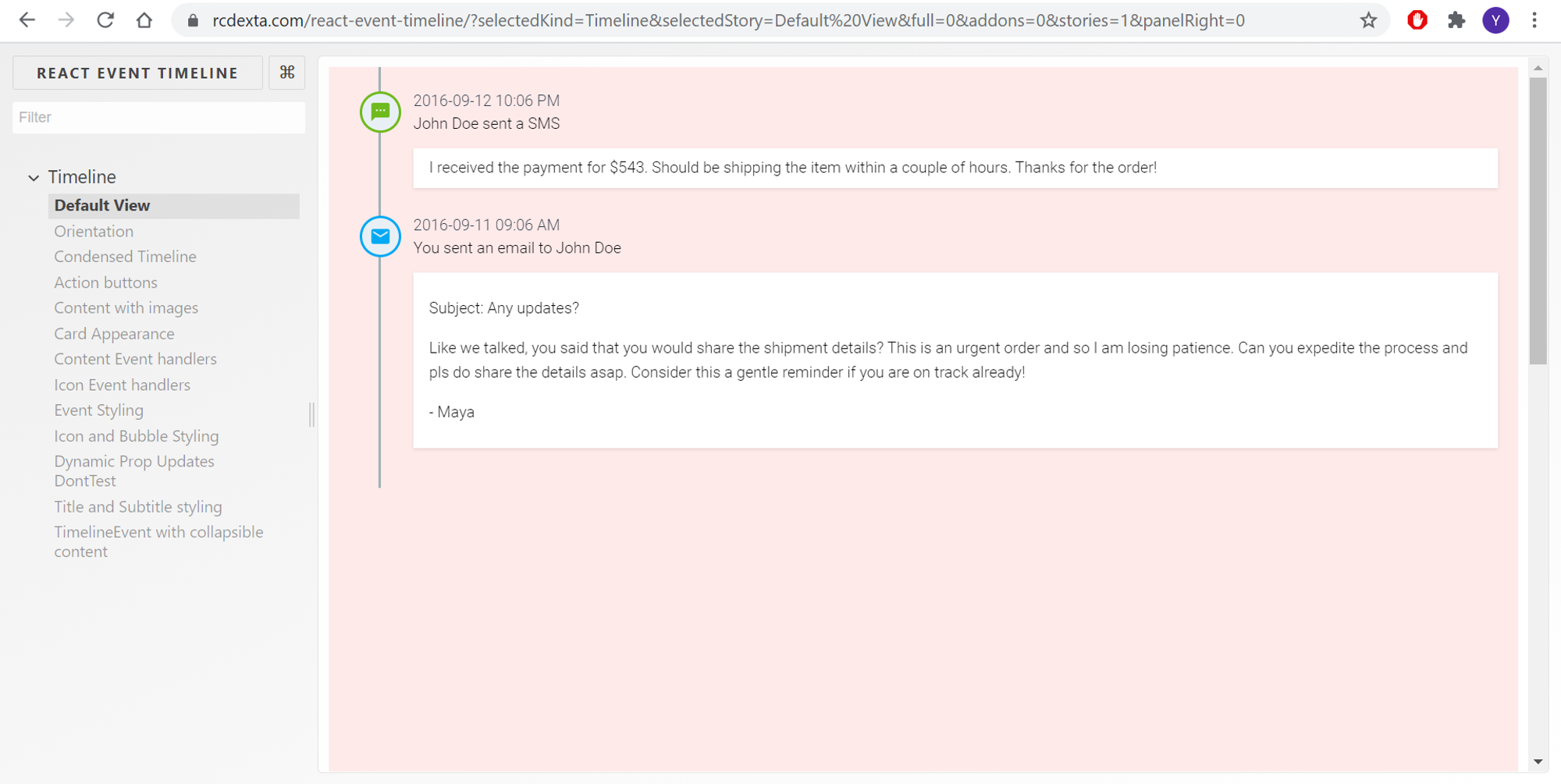
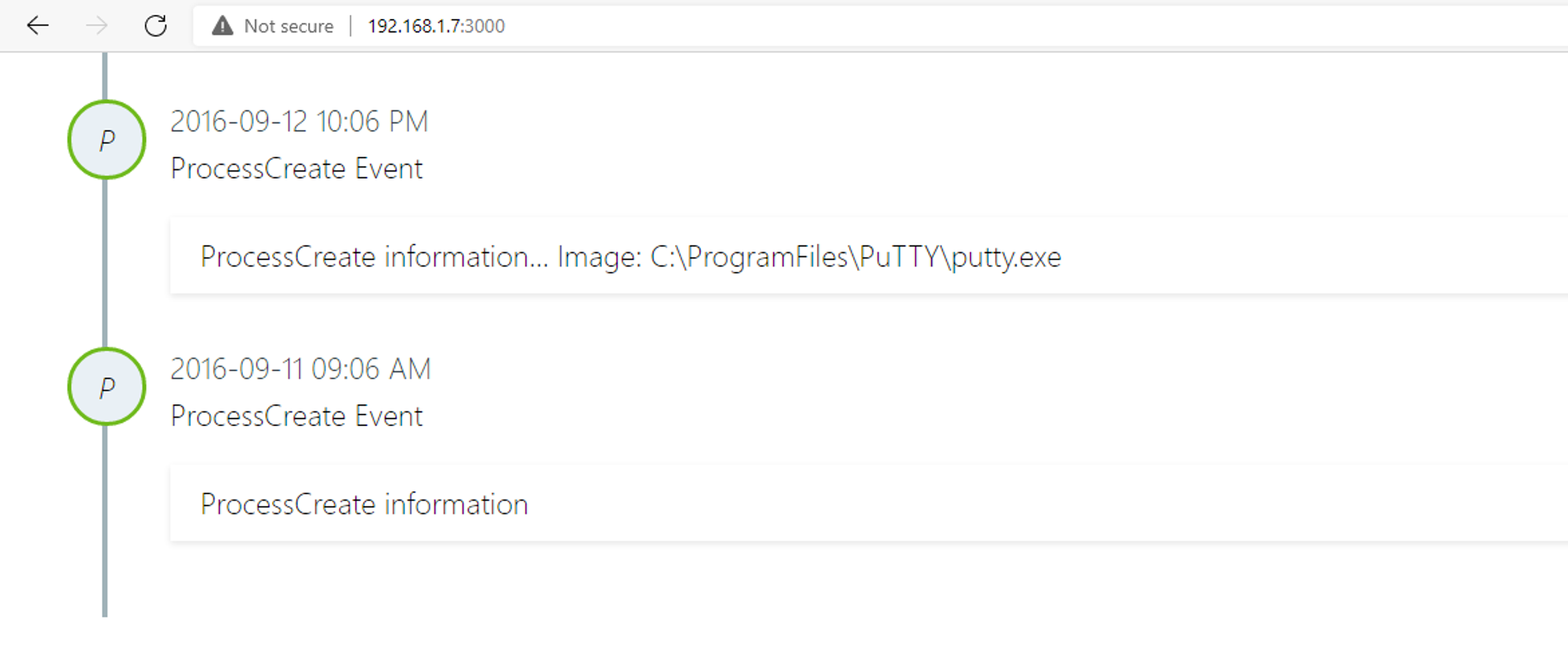
Similar to React-Native-Just-Timeline, React-Event-Timeline is also a UI tool to create a timeline of events. You could use this tool to display ProcessCreate events in chronological order.
Example of what it could look like:

You could implement collapsible content to make the UI look neater. Reason is because ProcessCreate events has a lot of fields → can be very wordy and cause the UI to look messy.

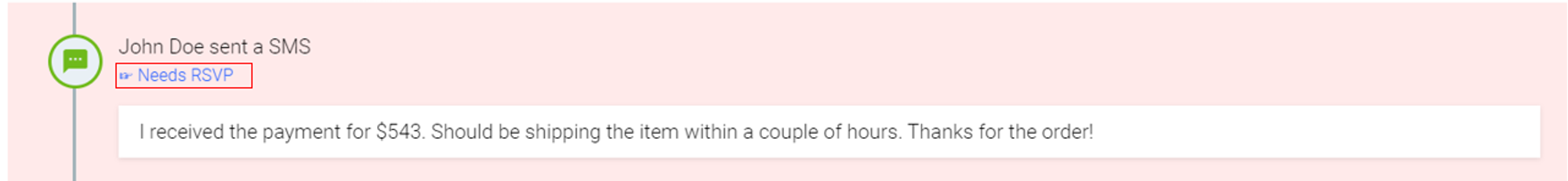
Like what was done in Wekan, you could create subtitles to act as labels for the cards. For example, instead of "Needs RSVP", you could create subtitles like "Unusual Command Line".

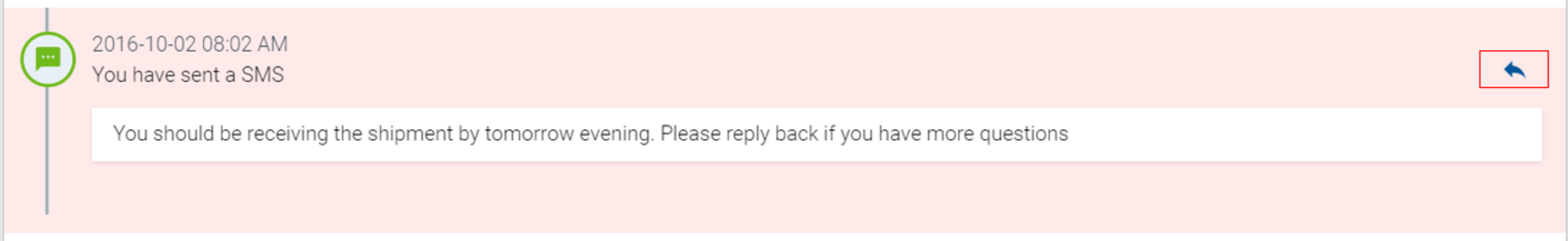
React-Event-Timeline allows you to create action buttons as shown in the red box below. One way to utilize this could be to create a button to close events. As seen from Wekan, too many unclosed cards can cause performance issues. Once analysts have finished investigating an event or if the event is benign, he/she can use the button to close the event to free up resources.

There are also other features like styling, icon/content event handlers etc.

You can play around with the storybook demo to get a feel of how the tool looks/functions like. Information about the APIs in React-Event-Timeline can be found in this link: https://github.com/rcdexta/react-event-timeline#api-documentation.
Verdict
When comparing with React-Native-Just-Timeline, I feel that React-Event-Timeline is a better version of it. Both have simplistic designs that makes it easy for first-time users to understand how the interface works. What sets them apart is that React-Event-Timeline has more APIs aka more features that can be implemented. For example, based on my experience playing around with the tools, you are unable to create labels for the events in React-Native-Just-Timeline.
However, as mentioned in my verdict for React-Native-Just-Timeline, the simplistic nature of these tools will mean that your UI will not have as many features as Wekan. Examples would be no drag-and-drop feature, no Triage board, unable to switch modes i.e. will always be on detection mode etc.
If your main goal is to create a simple and easy-to-understand timeline UI to display events, then I would recommend React-Native-Timeline. But bear in mind that it will not be able to support as many features as Wekan.